Vertex Animation Texture

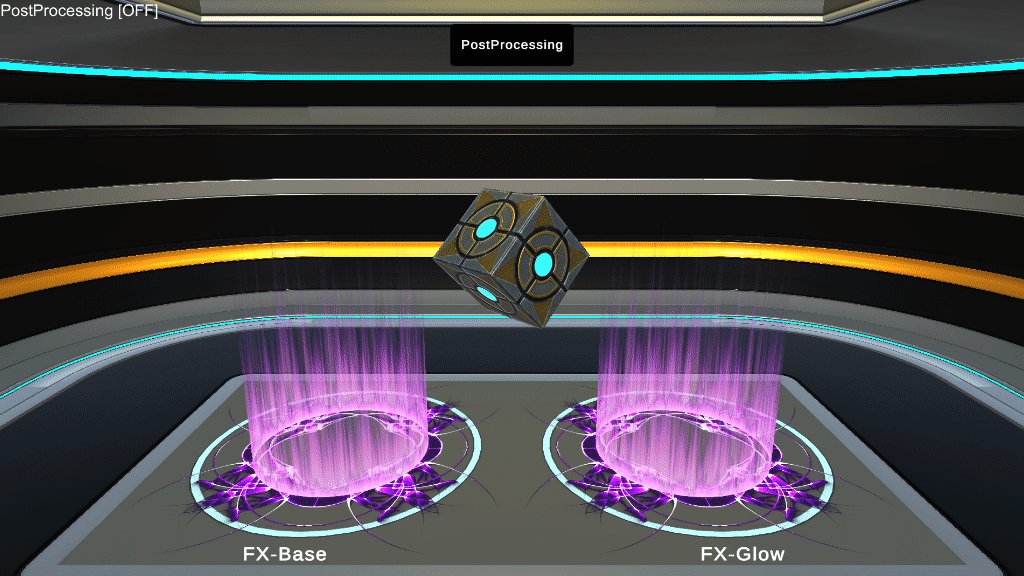
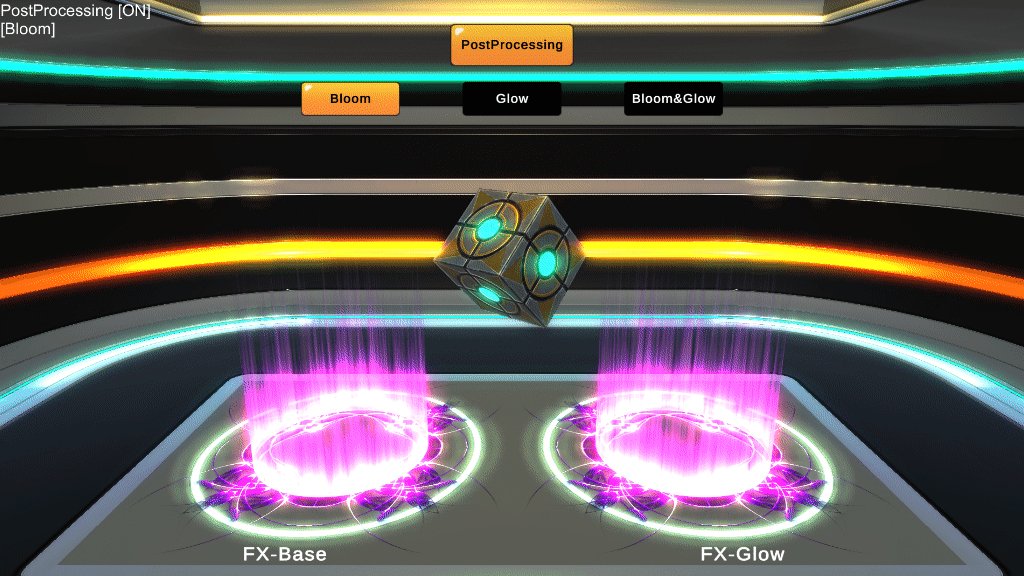
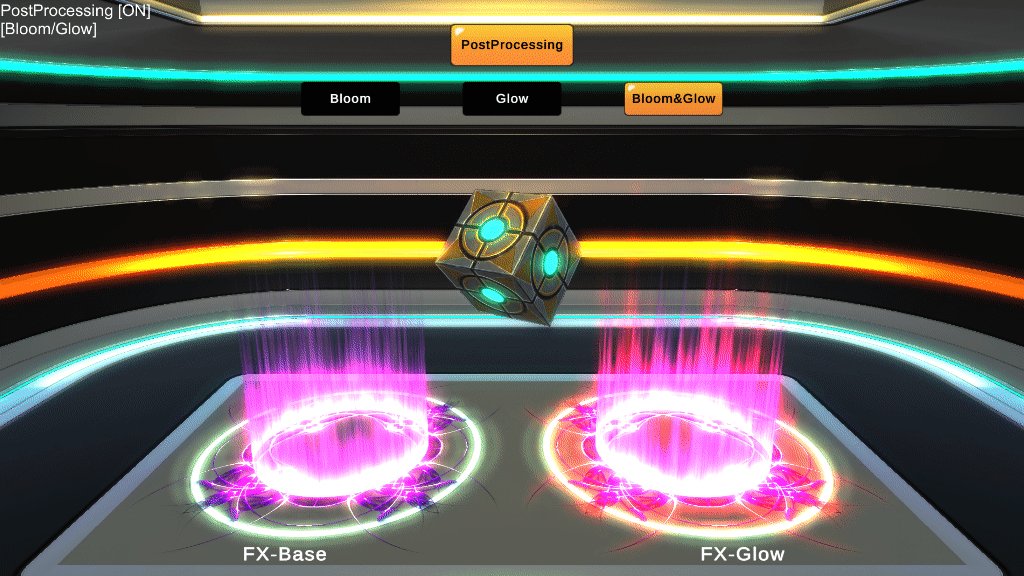
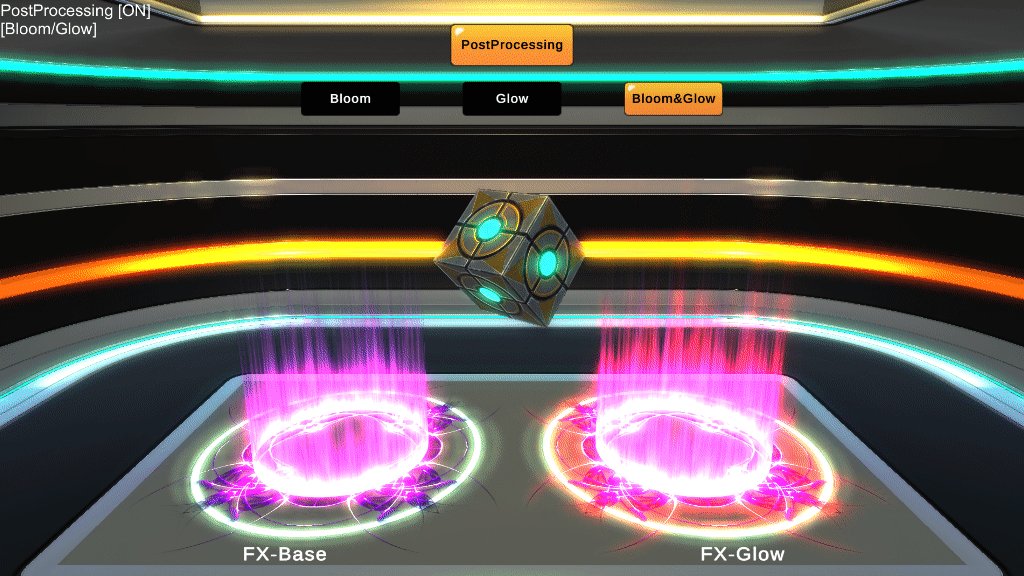
新年新的開始,祝大家都心想事成,一切順心! 今年也期許自己能夠繼續保持記錄部落格。 VAT 的全名是 Vertex Animation Texture ,是一種用來實現模型動畫效果的技術。 其基本原理是透過記錄模型頂點的變化訊息,並將這些資訊預先烘培( bake )到紋理中,然後在頂點著色器中讀取烘培好的紋理,從而實現模擬物理動畫等效果。 相較於即時運算實體的動畫效果,VAT是一種較為輕量級的解決方案,更 適用於行動裝置 等要較為限制性能的地方。其主要優勢之一是在運行時不需要進行複雜的物理計算,而是直接讀取烘培好的紋理,因此對手機設備性能更友善。 由於是採用烘培的方式擷取動態,因此也能做到回播的效果。重複撥放。 然而,使用VAT也帶來了一些特定的考慮和限制。由於需要記錄模型的位移和旋轉資訊到紋理中,會導致需要額外的儲存空間,並且這些位移/旋轉紋理通常不能被壓縮,以確保動畫效果的準確性和品質。 因此,相對於其他動畫技術,VAT可能會佔用更多的記憶體。需要在製作貼圖時仔細考量動畫時間長度降量減少貼圖使用,來平衡效能和效果。 下面由這張圖來大致示意一下貼圖以及模型的關係: 這邊就結合了大規模渲染必備的 GPU Instancing 方式來呈現大量石頭碎裂的的效果。(碎裂後的底圖則是借用ICON~) 附帶一提API: Graphics.DrawMeshInstanced 可以換成 Graphics.RenderMeshInstanced 可以直接使用 NativeArray ,讓往後接到 JobSystem 可以再方便一些(雖然 RenderMeshInstanced 功能感覺也還沒寫完整) References: https://storyprogramming.com/2019/09/18/shader-graph-rigid-body-animation-using-vertex-animation-textures/