CurveWorld

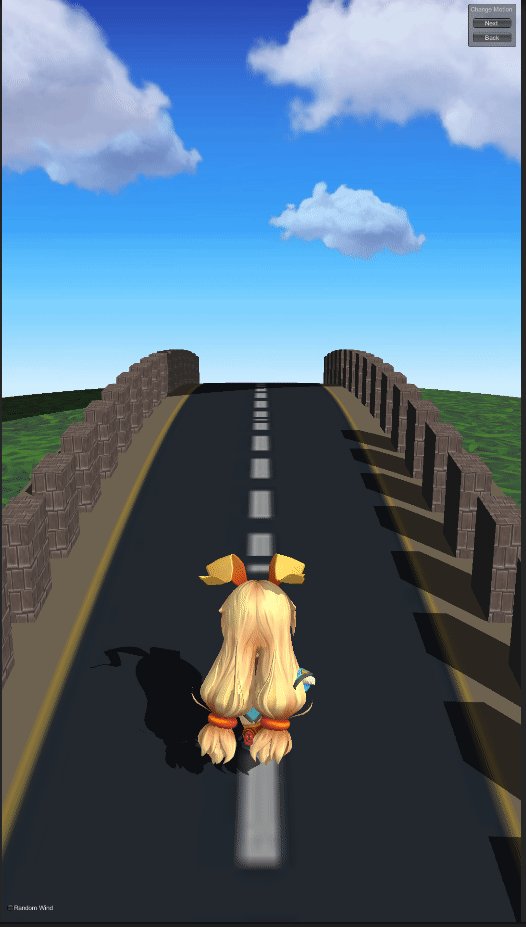
這次來實現一下地平線彎曲的效果。有看過 Switch 的<動物森友會>的應該都有看過場景的遠景地方會彎曲的效果。 要實現的方式可以從 Shader vertex 上做頂點的彎曲。詳細的做法可以參考 HORIZON BEND 的 PDF 文章。 這邊就簡要的放上核心的曲面部分,基本上就是先將模型轉換為世界座標,再去製作彎曲效果,最後再轉回模型的本地座標。 如此一來就可以達到模型彎曲的效果。由於是在vertex製作彎曲,因此模型的面數也是會影響到彎曲後的效果。 最後就是讓地板循環位移,可以達到攝影機跟人物不動,而視覺有前進的效果。 References: https://battlehub.net/HorizonBend/HB.pdf https://unity-chan.com/download/releaseNote.php?id=SDUnityChan&lang=en





